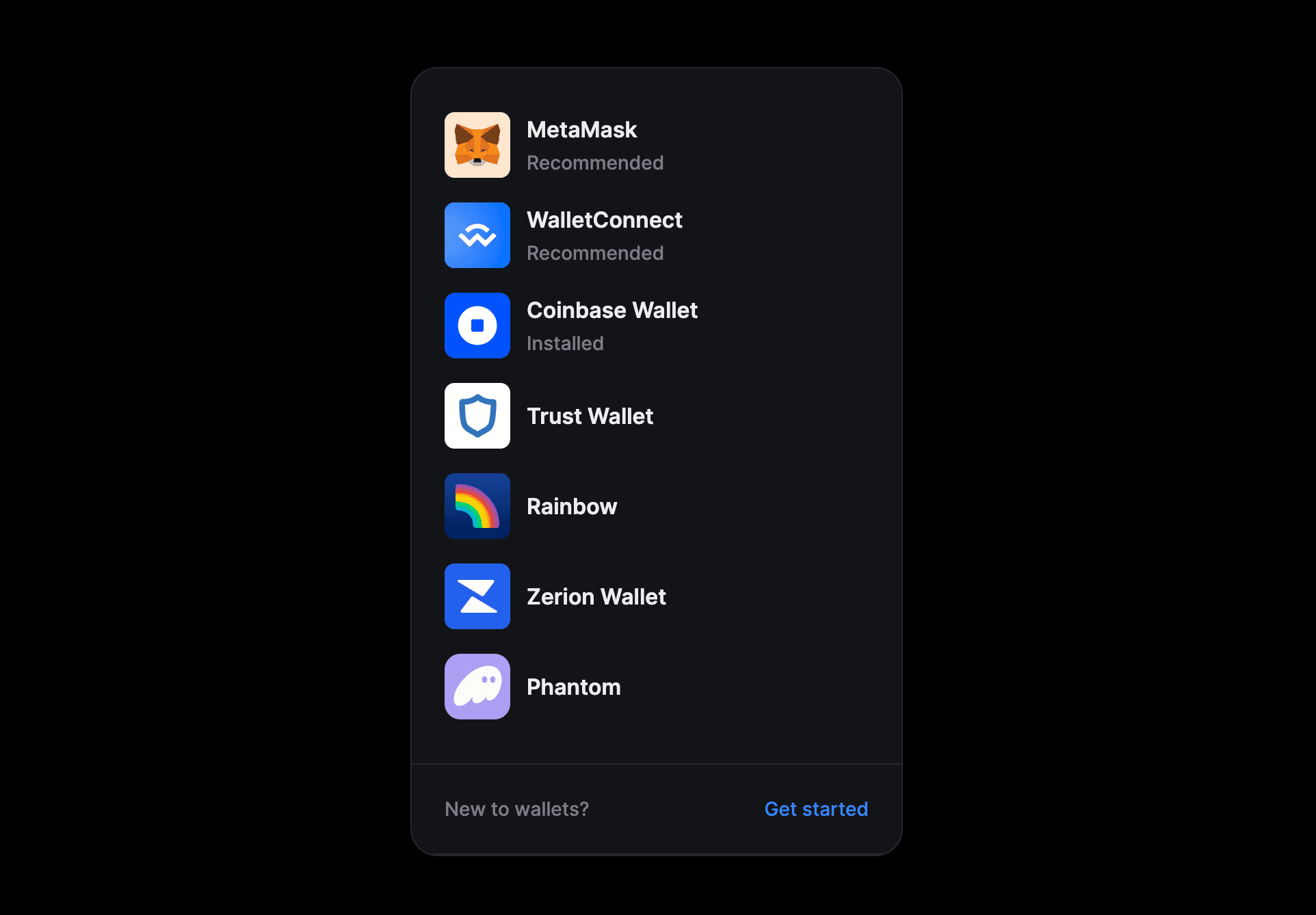
ConnectEmbed
ConnectEmbed component renders a UI to connect to various wallets. It renders the same UI as the ConnectButton component's Modal UI.
This is really useful for Implementing a "Sign in" page by embedding the UI for connecting wallets directly in the page instead of showing inside a modal.
Playground
See the ConnectButton in action on ConnectButton Playground!

It only renders UI if wallet is not connected, Once the wallet is connected, it renders nothing.
To Configure the wallets to show in the ConnectEmbed, configure the wallets prop
To mark a wallet as Recommended, pass in the recommended: true property in the wallet config function.
Refer to Props to see all the available configuration options