Sign-In Methods
thirdweb supports a bunch of various traditional authentication methods.
From social logins via the OAuth 2.0 Protocol, to email and SMS, to passkeys.
For all login methods, thirdweb generates a non-custodial wallet behind the scenes. Thirdweb wallets enable your users to interact with your application, as well as store tokens and assets they receive while interacting with your application.
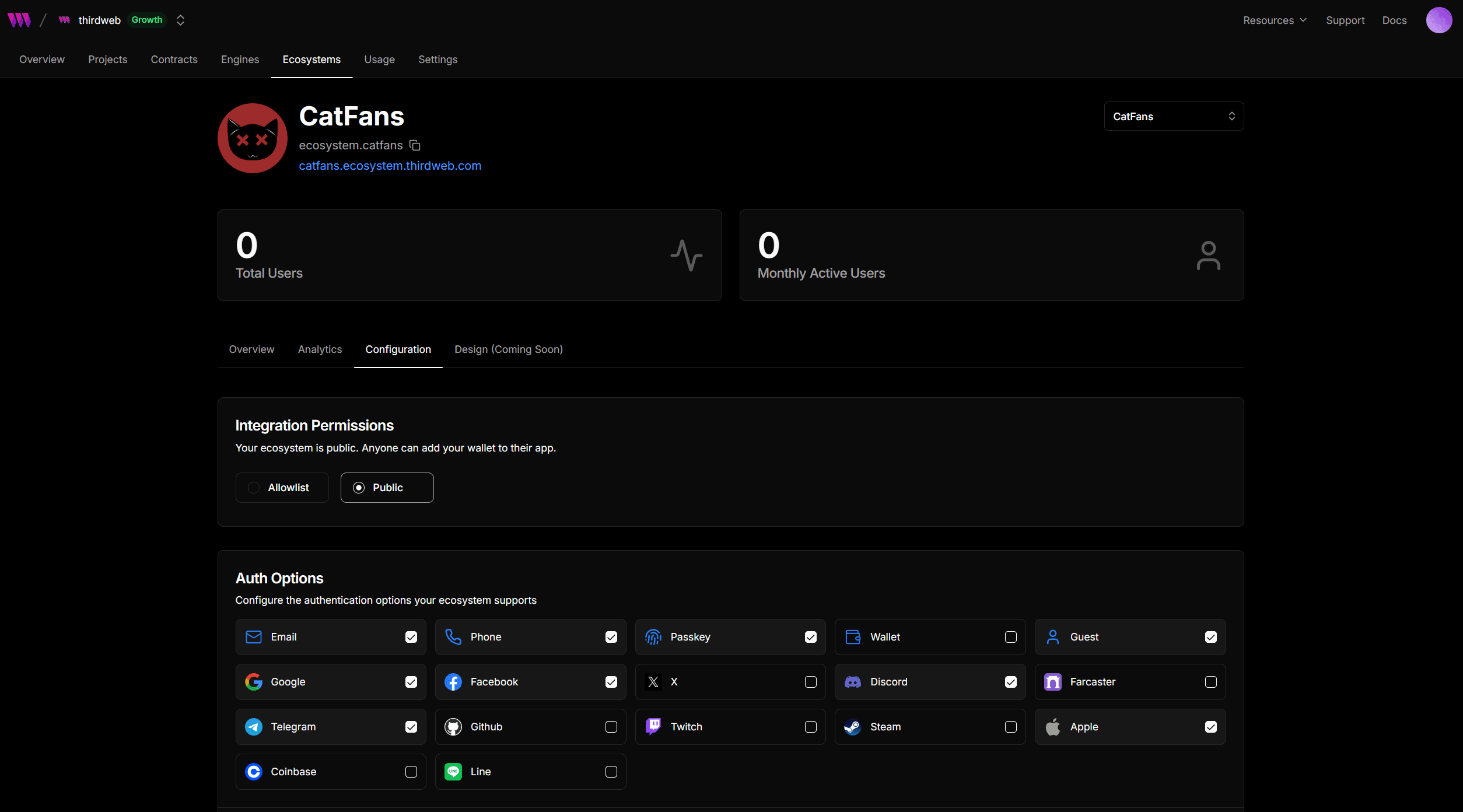
Email
Phone
Passkey
Guest
Wallet
Google
Apple
Facebook
X
Discord
Telegram
Twitch
Farcaster
Github
Line
Coinbase
Steam
Backend
To enable a given sign-in method for the thirdweb wallet, refer to the following guides:
In order to configure sign-in options for all apps within your ecosystem, first configure the allowed sign-in methods on your dashboard.

Once configured, refer to the following guides to use the various login options within your ecosystem:
Using disabled auth strategies
Note that while you're allowed to pass any auth strategy today, we recommend only passing the strategies that are enabled on your dashboard. We might enforce this in the future.
Most authentication option are that straight forward. However, some options require additional setup or nuances. See below for more information on these options:
Guest Mode
Learn more about guest mode
External Wallet
Learn more about external wallet authentication
Custom Authentication
Learn more about custom authentication with your own auth system
Once a user signed in and their wallet is generated, you can use the Wallet Connection functions to get information about the connected wallet like getting the address, account, and more.