NFT Checkout
This guide uses thirdweb Engine to sell NFTs with credit card:
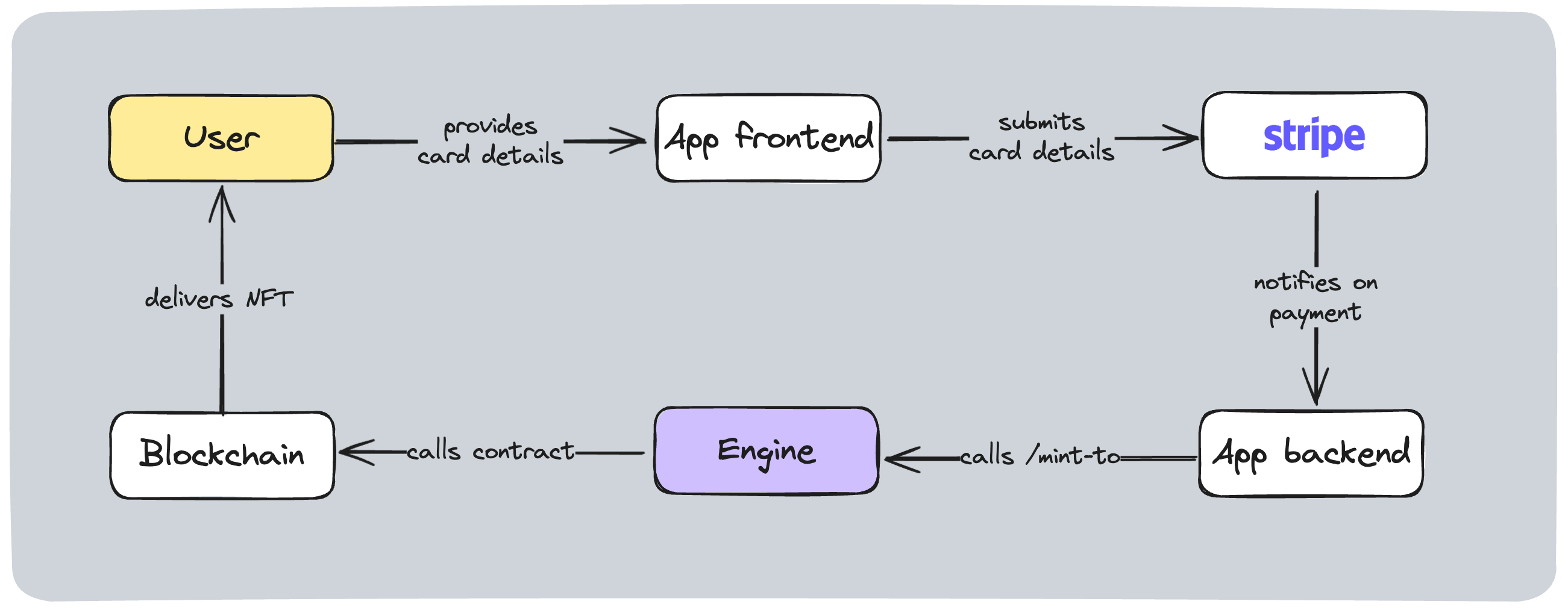
- A buyer pays with credit card.
- Upon payment, your backend calls Engine.
- Engine mints an NFT to the buyer's wallet.
The buyer receives the NFT without requiring wallet signatures or gas funds.

- A thirdweb client ID and secret key from your Team > Project > Settings page.
- An Engine instance
- A backend wallet with currency to pay for gas
- An access token for your Engine instance
- A deployed NFT contract that can be claimed by the backend wallet
- A Stripe account on test mode (no real payments will be made)
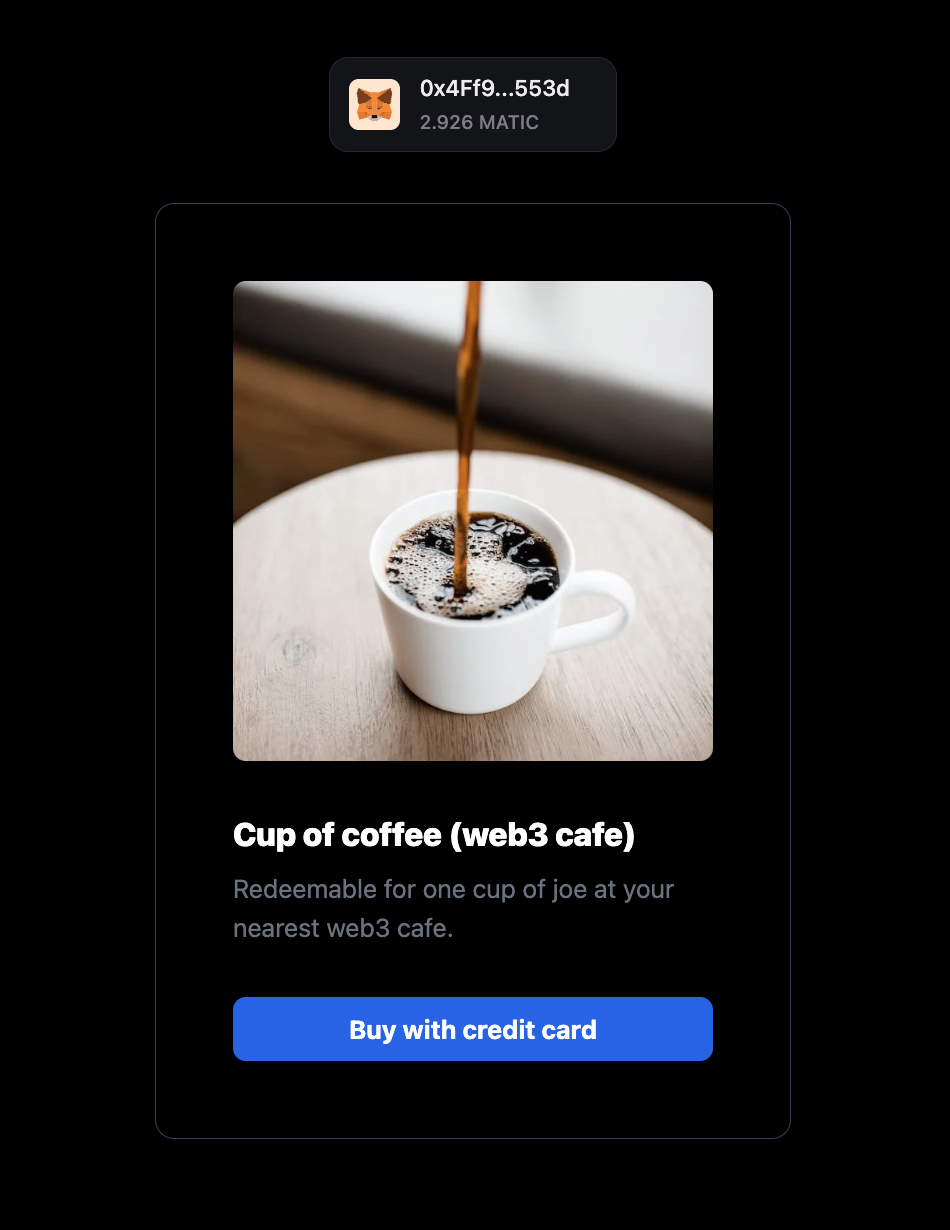
Use <ConnectButton> to prompt the buyer for their wallet address. The buyer provides their credit card details and selects Pay now to send payment details directly to Stripe.
POST /api/stripe-intent returns a client secret which is needed to display the credit card form.
POST /api/stripe-webhook calls Engine to mint an NFT when a buyer is successfully charged.
Navigate to the Stripe webhooks dashboard (test mode) and add the /api/stripe-webhook endpoint and send the charge.succeeded event.
Here’s what the user flow looks like.
The buyer is prompted to provide their credit card.

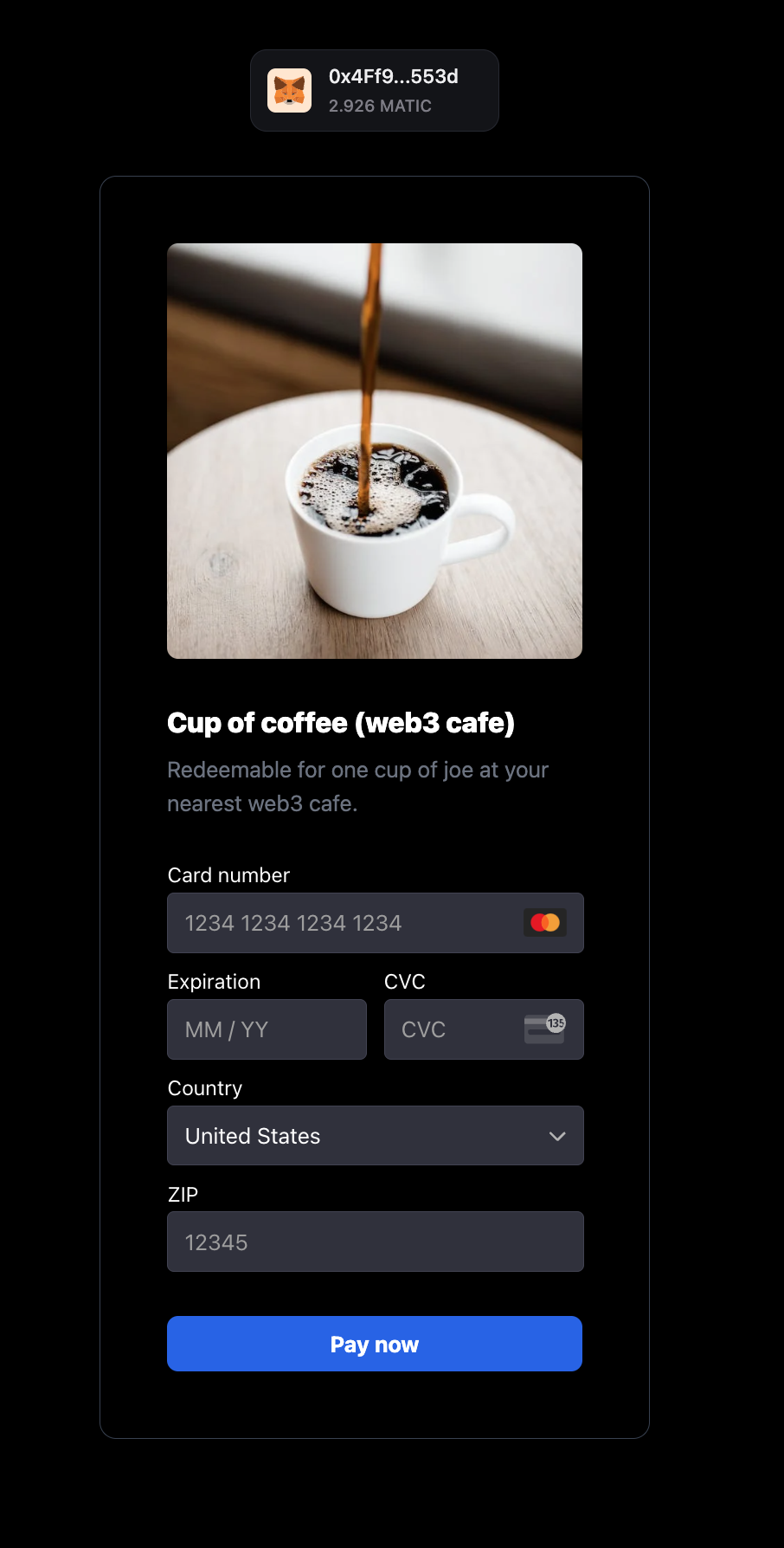
They provide their card details.
Tip: Stripe testmode accepts
4242 4242 4242 4242as a valid credit card.

They are informed when their payment is submitted.

The code above is simplified for readability. View the full source code →
Yes! You provide the payment provider and can accept different currencies (EUR, JPY), digital wallets (Apple Pay, Google Pay), bank payments (ACH, SEPA), local payment methods (UPI, iDEAL), and more.
thirdweb Checkout is a full solution that detects fraud, provides chargeback liability, accepts multiple payment methods including cryptocurrency, includes a prebuilt checkout UX, and more.