NFT Drop
NFT Drop enables users to release a collection of unique NFTs using the ERC721A standard. NFT Drop uses a “drop” mechanism intended for large collections to distribute NFTs.
NFT Drop vs NFT Collection
NFT Drop differs from NFT Collection in that it allows users to lazy-mint the NFT directly to their wallet. This eliminates the need to mint the NFT to the creator's wallet and then transfer the asset to another user’s wallet.
The NFT Drop contract can be deployed via the dashboard, CLI, or SDKs.
Drop Design
Learn more about why Drop contracts were built, how they were designed, and their limitations by reading the Drop Design Document
- Create restricted-access NFTs which can only be claimed by a specified allowlist of wallets
- Create large collections of unique NFT profile pics with each NFT corresponding to unique metadata or traits
- Create NFTs of artwork intended for distribution
Learn how to deploy and manage an NFT Drop contract using dashboard.
Navigate to Contracts > Explore > NFT Drop
Select
Deploy now
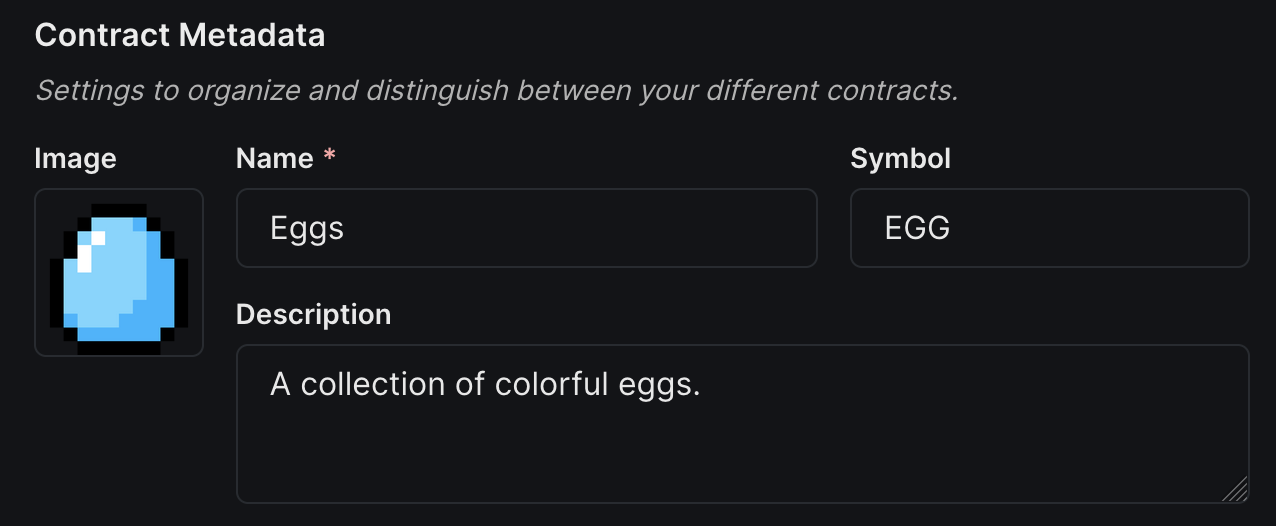
A modal will appear to set Contract Metadata or settings to organize and distinguish between contracts. Set the following metadata:
- Name - name of the contract.
- Symbol (optional) - shortened name or symbol to denote a specific group of tokens. Similar to a stock ticker.
- Description (optional) - description of contract to
- Image (optional) - image or icon of contract

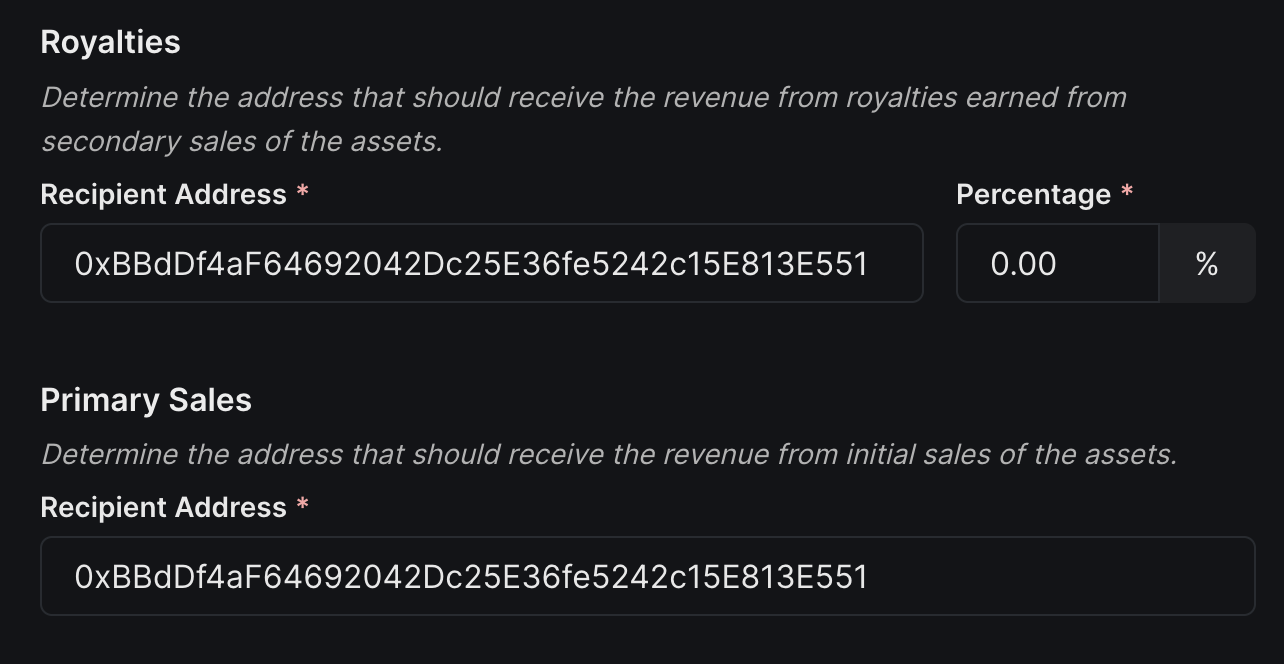
Set fund distribution recipients for Primary Sales and Secondary Sales by passing in the corresponding wallet addresses you want to receive the funds.
-
Primary Sales - The initial recipient will receive any funds from sales made upon initially minting the NFT.
-
Royalties / Secondary Sales - The recipient that will receive funds from any secondary sales or re-sales of the NFT.

-
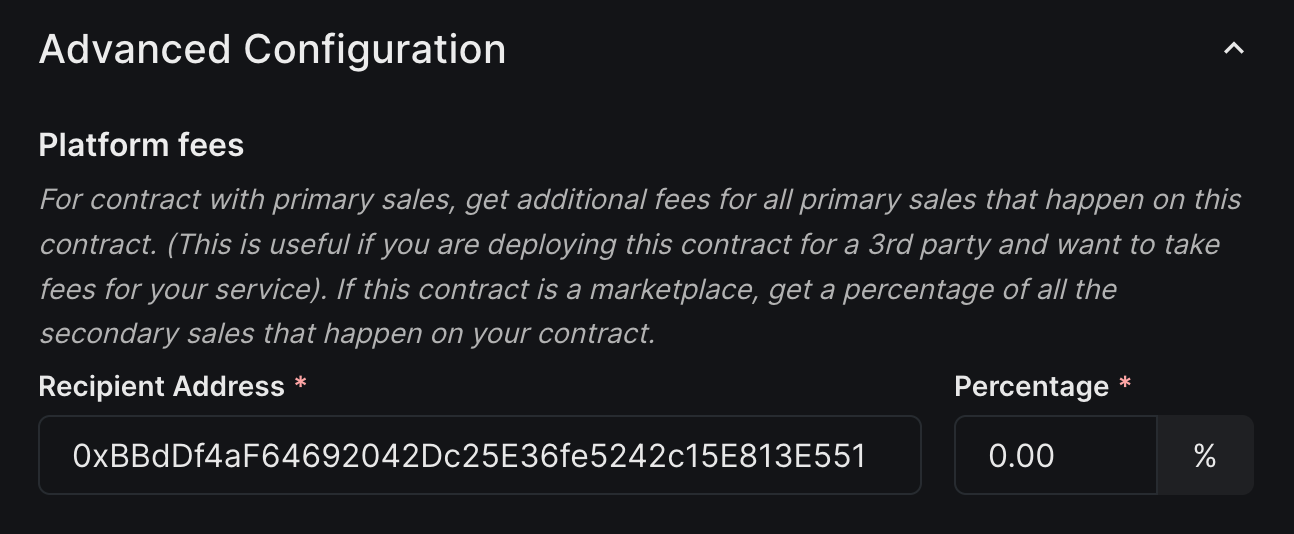
(Optional) Platform fees - Recipient that will receive additional fees for all primary sales that happen on this contract. (This is useful if you are deploying this contract for a 3rd party and want to take fees for your service).

-
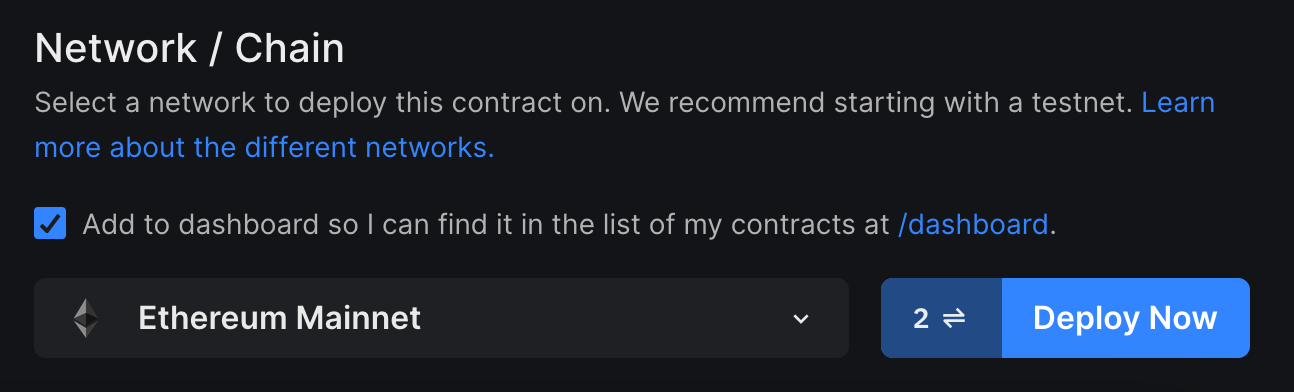
Choose a Network / Chain to Deploy to. View list of available Networks.

Select
Deployand sign the transaction prompted in the connected wallet to finish deploying the contract.
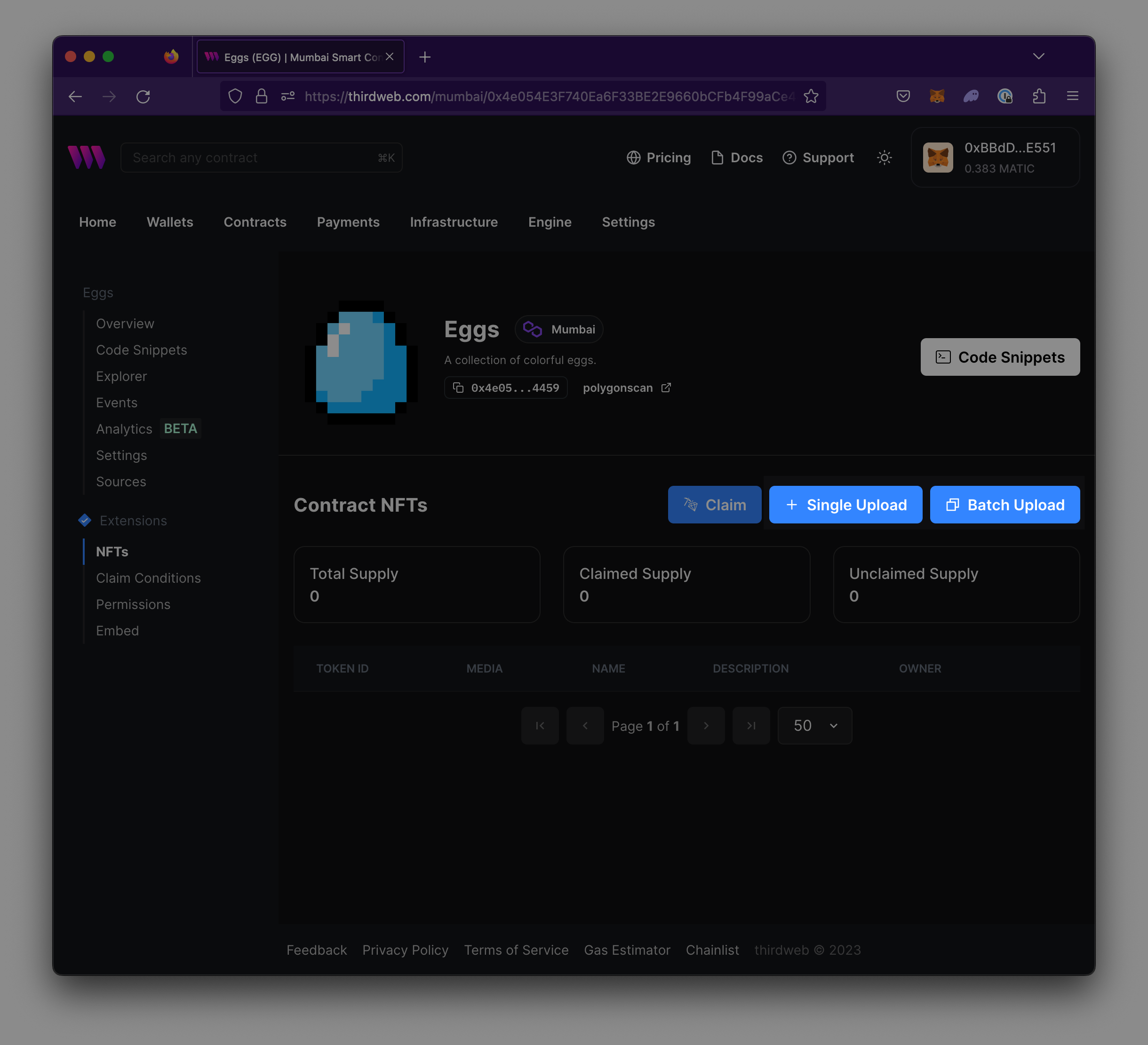
Single Upload
- Single upload is a preferred option for users uploading few NFTs at a time.
Batch Upload
- Batch upload is a method that allows you to upload large amounts of NFTs in one click.

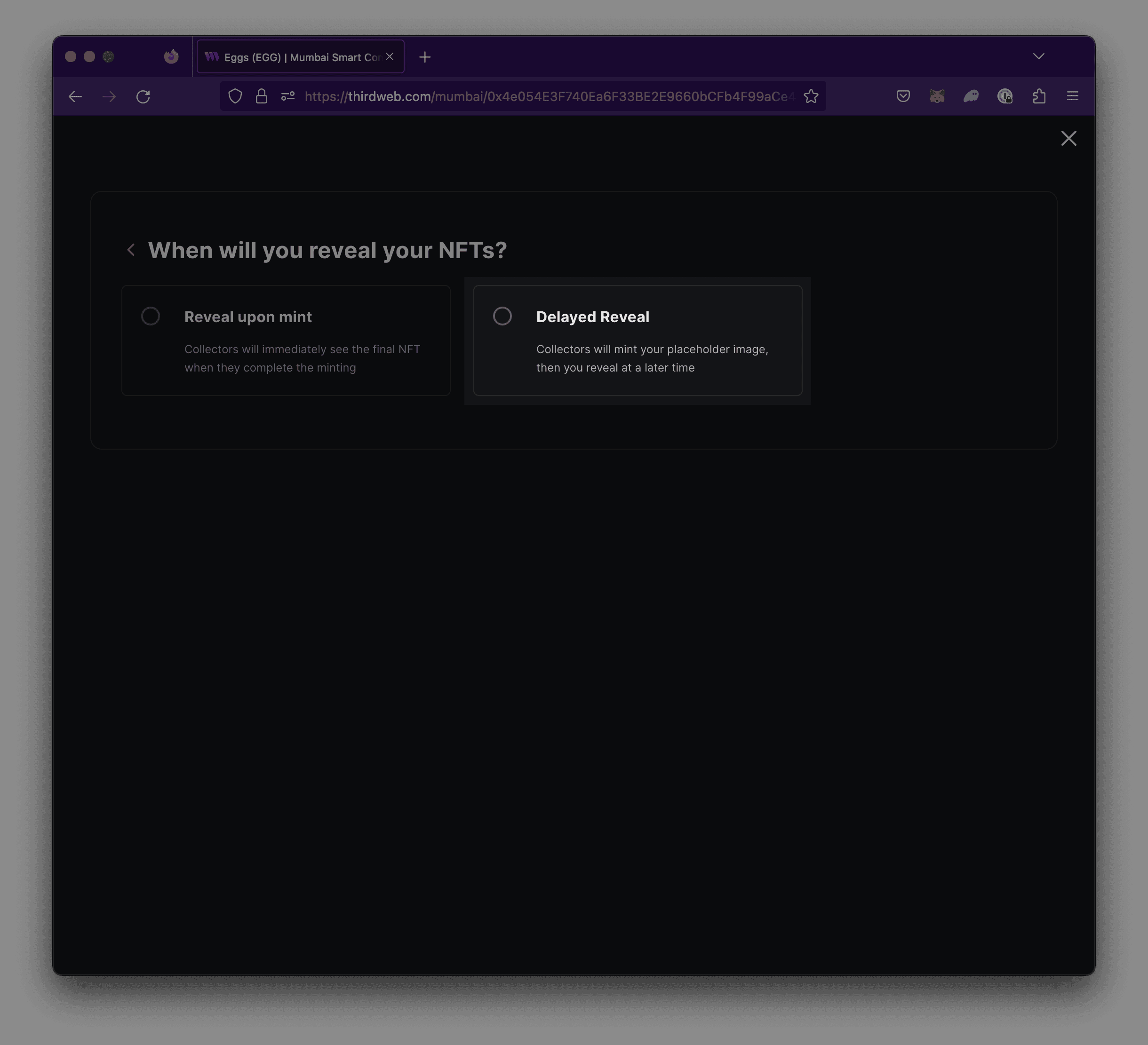
Optionally, users may choose to hide their NFT image and metadata from users before minting.

-
In the CLI run the following Deploy command:
-
Follow the prompts to fill out your contract by following the Deploy NFT Drop (Dashboard) section.
For easy-to-use code snippets for your contract, view the Code Snippets on your contract's dashboard or visit the SDK documentation.