Connect Users

Using the Connect UI components
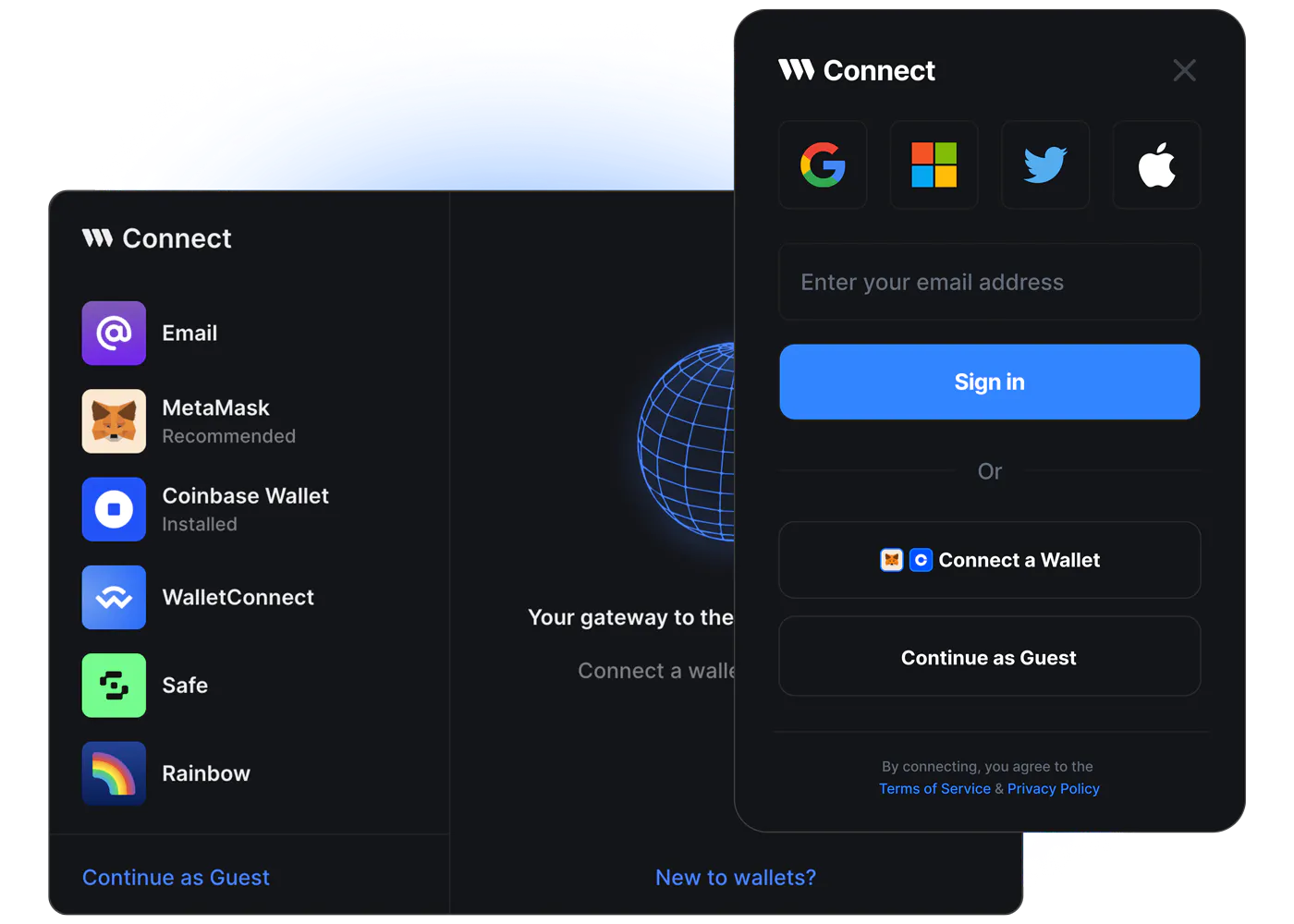
If you're building a React website, React Native app, or Unity game you can use the prebuilt connect UI components to authenticate users and connect their wallets.
Choose authentication methods
By default, the connect UI supports Google, Apple, Facebook and email/password authentication. You can customize which authentication methods to support which will be reflected in the UI.